
Twitter Fabric is a mainstay for developers who want to build better apps, but has been limited to a Web-based interface. Now it’s available on iOS and Android.
Unlike some other apps which do little more than show you what’s happening with your apps while you’re away from the computer, Fabric for mobile is actionable and customizable.
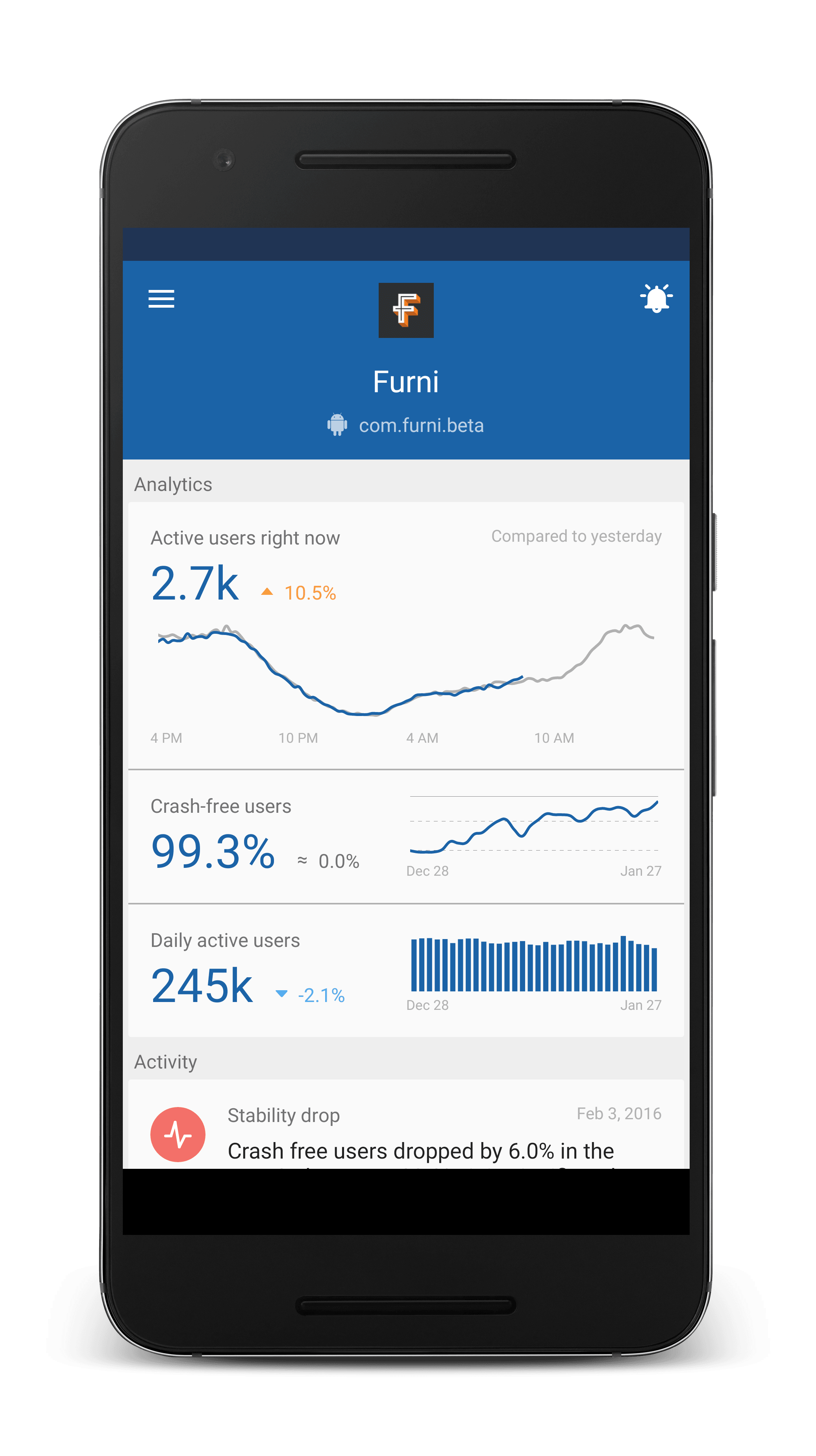
Fabric is currently centered around Crashlytics, Twitter’s tool for discovering issues with apps. The app itself was the result of feedback from Runkeeper, which noticed its weekend promotional offers were resulting in some problems for users while the development team was out of the office.
Runkeeper could have asked part of its team to work weekends in an effort to troubleshoot any problems, but that surfaces an entire different set of issues (like a thinner team during the week). With Fabric, it can quickly identify issues for what they are in the moment, and quickly decide if action is necessary.
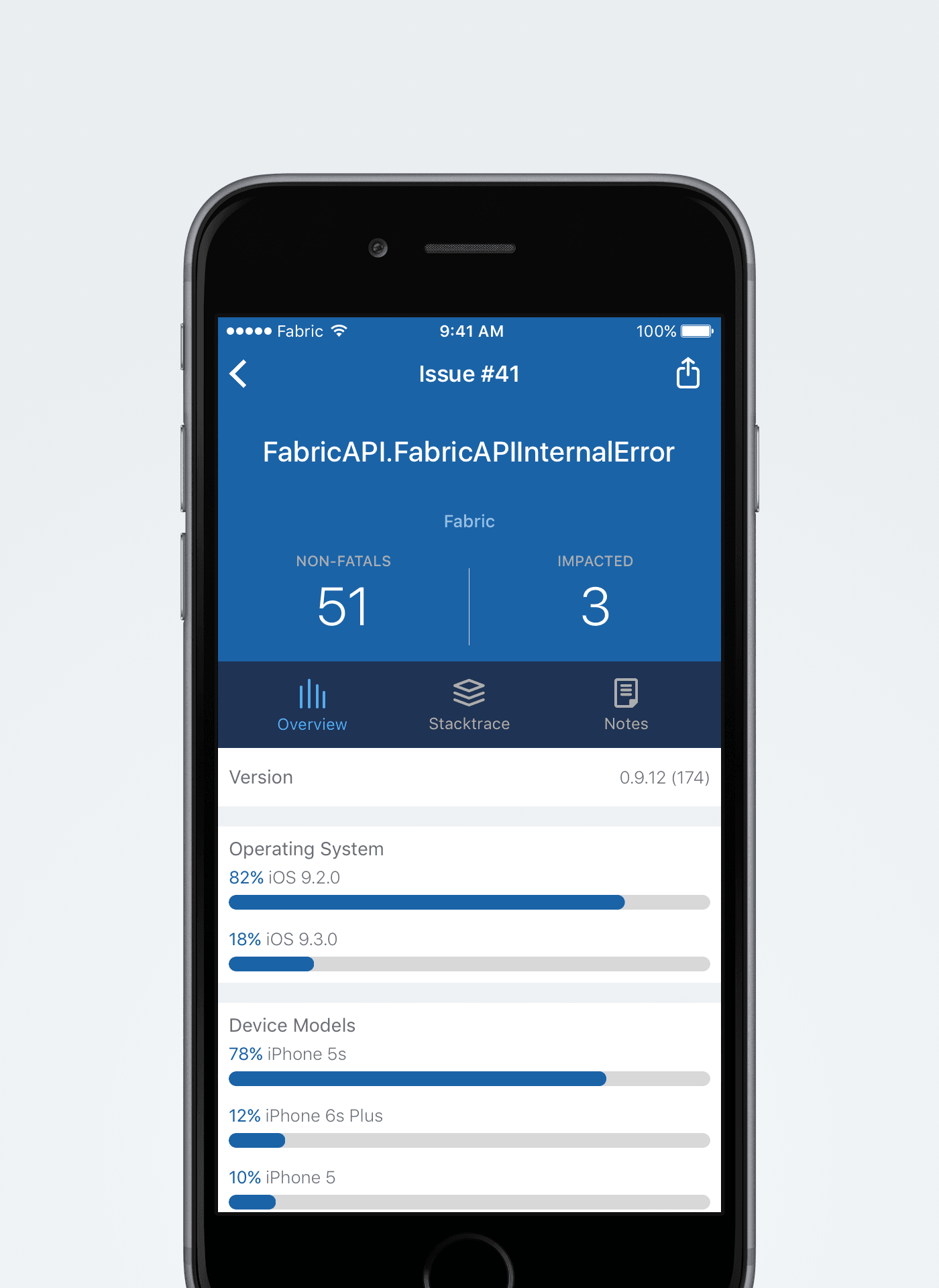
If it’s a major issue affecting in-app purchases on the iPhone 6, for instance, Runtastic may want to fix that one right away. Should it be a bug crashing the app on an iPhone 5 — that may not be worth rushing to fix.
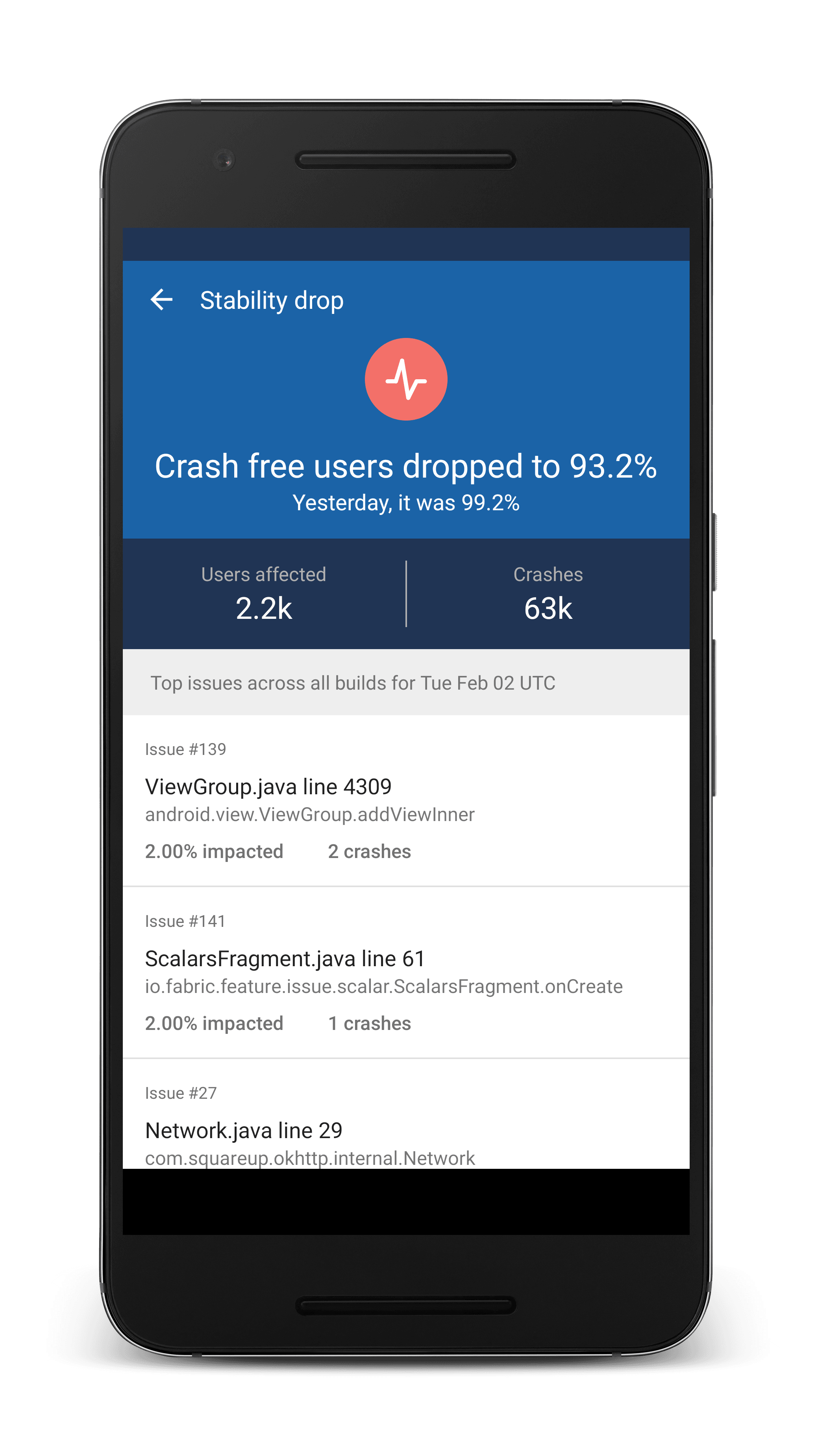
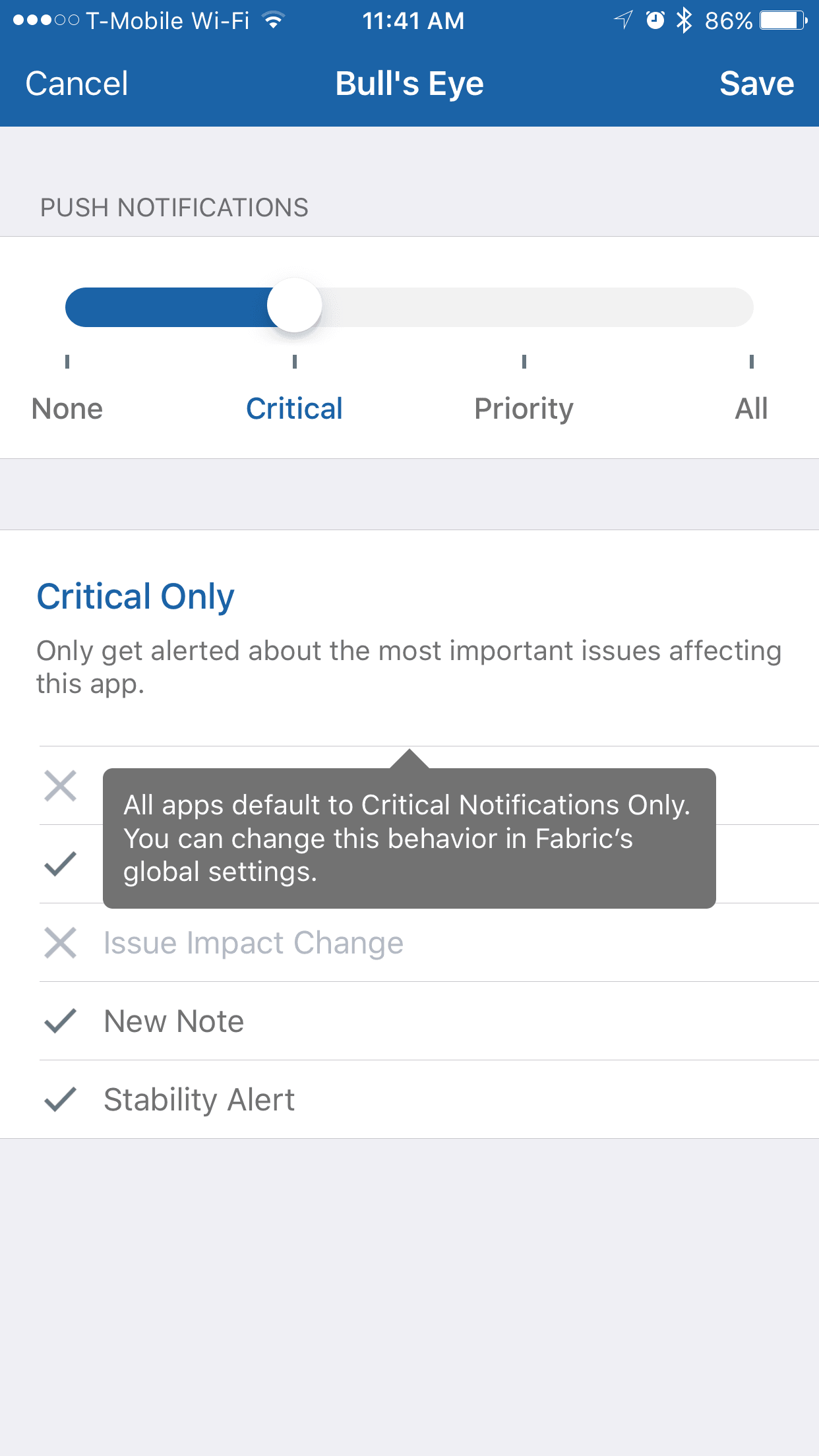
In addition to providing a few impressive glimpses into an app’s stability, Fabric notifies you if there are problems. You can also choose to receive all notifications, or limit it to critical fails or priority problems. Notifications can also be toggled off in-app, and settings can be applied uniquely for each app you’re using with Fabric.
Aside from getting a notification when something is wrong, there’s a place to comment on issues. It’s a linear stream, much like Slack, and lets developers discuss issues and/or update the team on their progress.
When I spoke with Meekal Bajaj, Product Manager at Twitter, he told me the focus was on allowing users to be proactive about problems, not just informed. That’s why there’s the issue commenting feature, and why developers can choose to receive notifications at different levels rather than going all-in or opting out entirely.

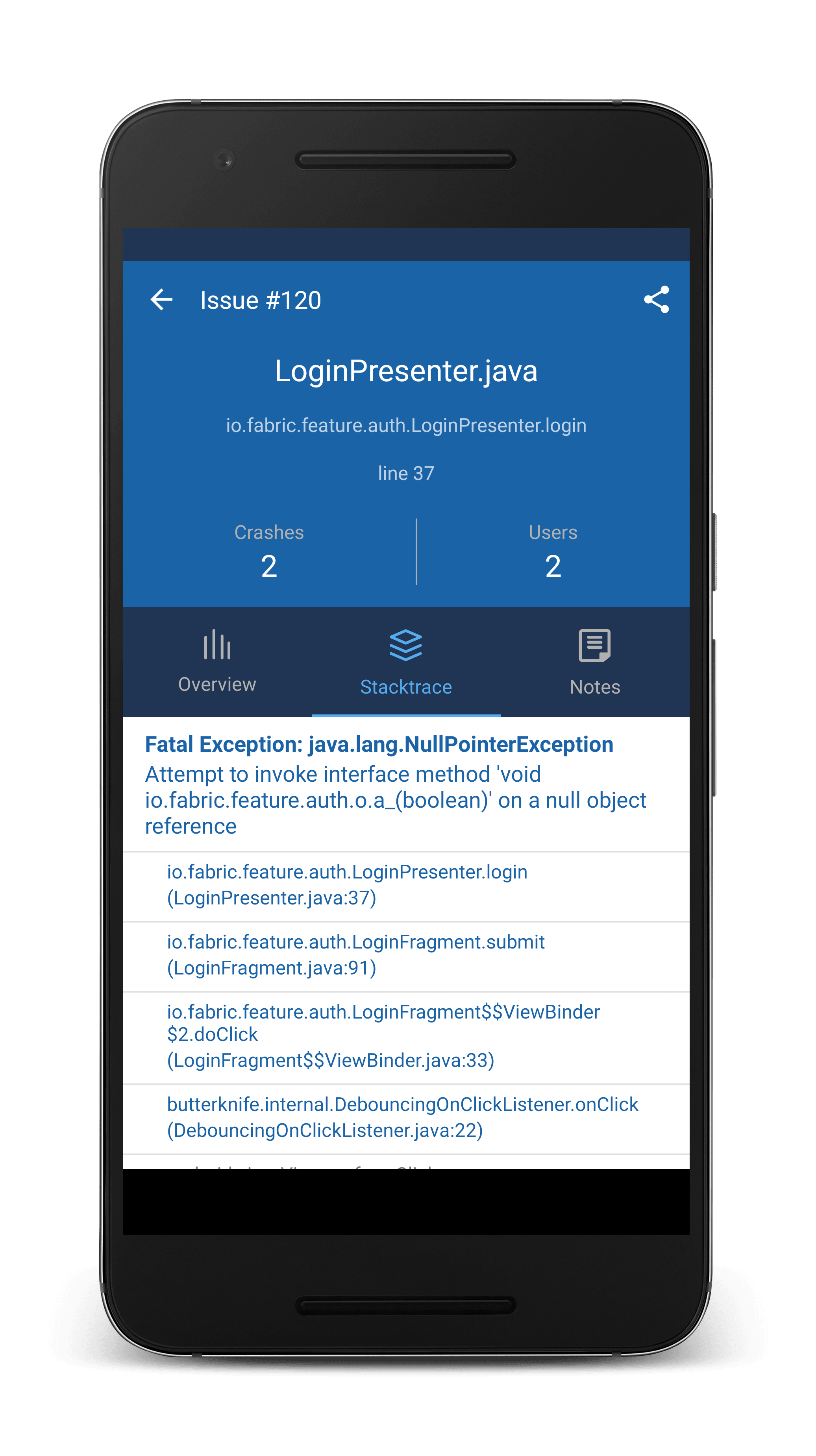
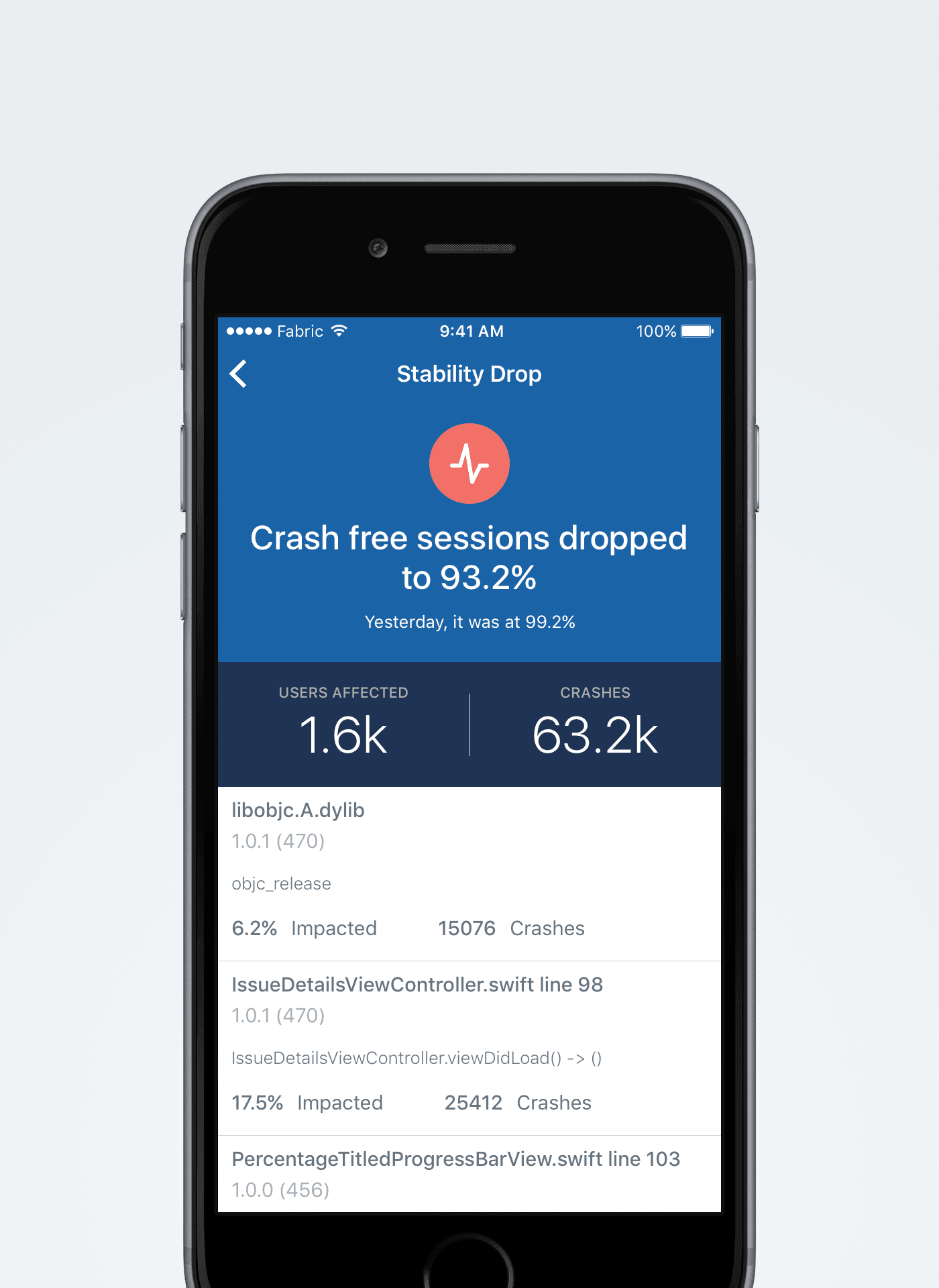
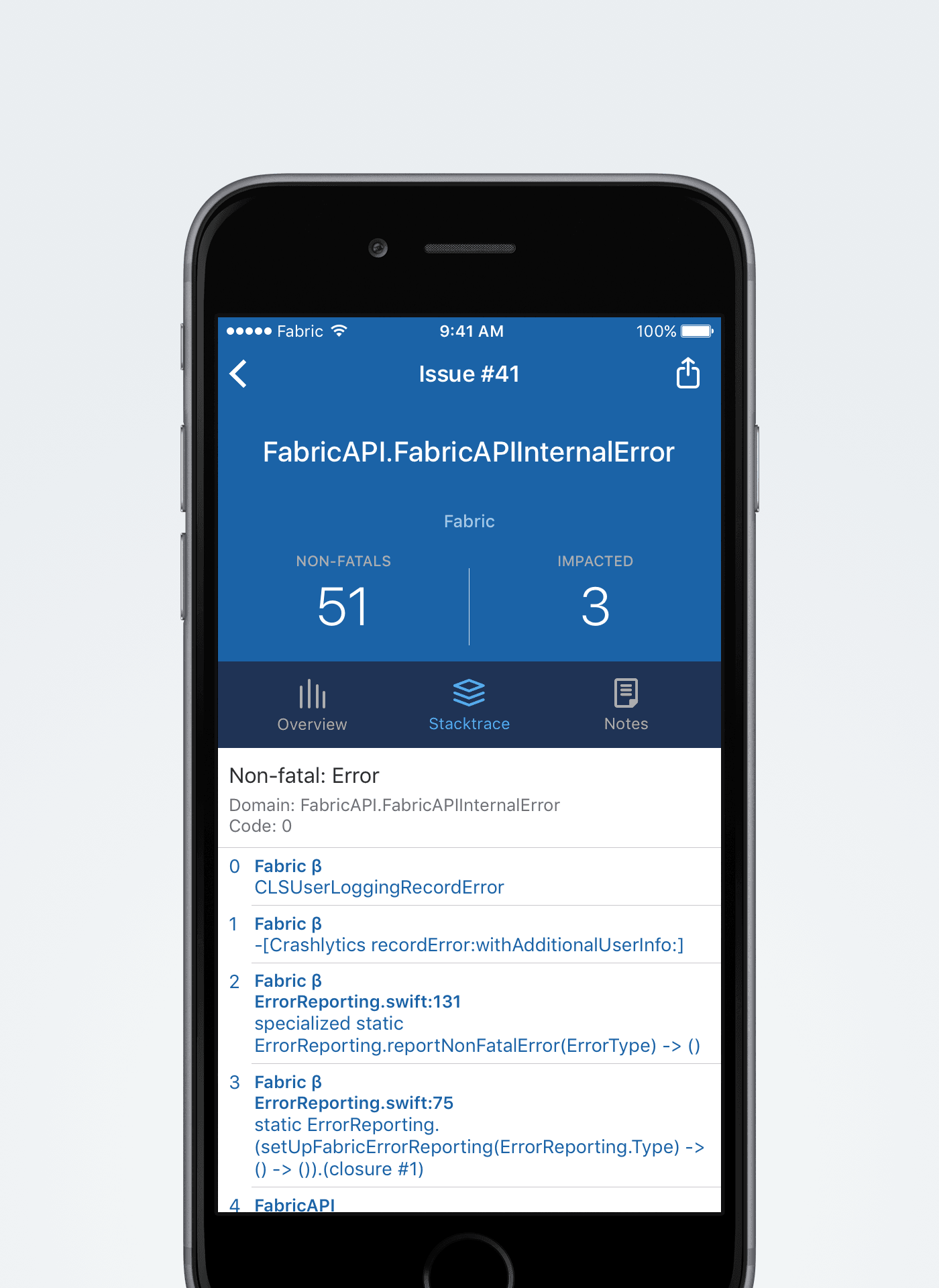
Push notifications also provide important details. You’ll get a full stack-trace, info on the number of users having issues as well as what platform or devices are being affected. The Fabric team wants you to be able to know what you’re looking for well before you open up your computer.
All told, Fabric for mobile is just about the same experience you’ll have on the desktop. It’s actionable, and provides all the insight you might want when you’re away from the computer. It doesn’t quite give the detailed breakdown Fabric on the Web does, but that’s also not its purpose.
In testing the app’s real-time abilities, I loaded an old project from when I was learning basic Swift and crashed it using code recommended in Crashlytics. While it lagged ever-so-slightly behind the Web-based version of Fabric, the mobile experience did give me the right insight at the right time.
If I were working with a team, such a fatal crash is something I’d want to get figured out in short order — or at least know who was handling it.
In that vein, Fabric for iOS and Android seems uniquely capable for Project Managers and teams with apps in beta testing. I only side-loaded my app via Xcode; neither App Store, TestFlight or Crashlytics were involved in the app hitting my test device.
Still, Fabric fed me all of the information I was looking for — because my app was linked to Fabric.
In testing the iOS version, I’m left inspired by some of the finer points of Fabric. It takes advantage of 1Password for log-in (something every app should), suggested app opening and uses 3D Touch for the app icon and in-app. The icon will let you jump to a recently opened app, while a firm press on a project in the app will let you peek into its statistics — in real-time.

There’s also a bit of cleverness at play, here. The app is called Fabric, but currently limits itself to Crashlytics. The Fabric team is focused on Crashlytics reporting for now, but the naming scheme alone suggest the mobile app will someday (hopefully soon) provide you with insights for Answers, Digits, MoPub, Twitter, Stripe and the other plugins supported via Fabric.
There are other mobile experiences for app analytics, but I can’t say anyone is doing it better than Twitter’s Fabric team. What I’ve seen in my time with Fabric for iOS amounts to an MVP app, and it’s already leaps and bounds better than most, if not all.
And iOS developers should take note that Fabric for iOS is written entirely in Swift, and has a nice appendix letting you know which third-party libraries it’s using.
If you’re using Fabric on the desktop, the mobile version is a must-have. It’s currently available in the App Store and on Google Play, and is free to download and use.
Get the TNW newsletter
Get the most important tech news in your inbox each week.