Quelle différence entre les formats d’image : JPG, PNG, GIF, SVG
Savez-vous la différence entre une image JPG et un PNG ? Entre un GIF et un SVG ? Depuis la multiplication des différents formats d’image sur le web, il n’est pas évident de mettre en ligne un visuel.

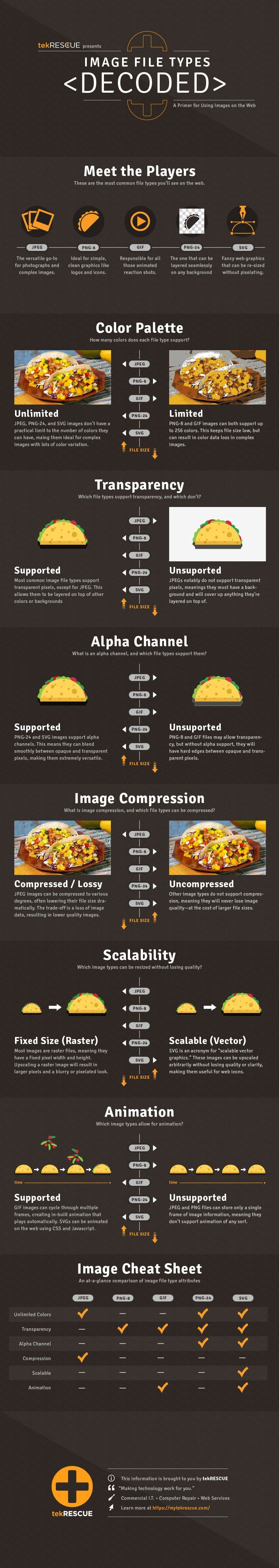
L’agence digitale américaine tekRESCUE a mis en ligne une infographie très pratique pour comprendre les différents formats d’image du web, une bonne fois pour toutes. Voici un petit résumé :
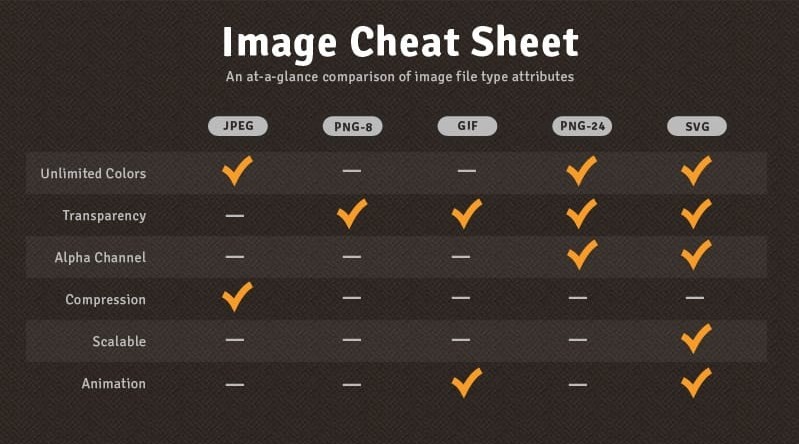
- JPG : le format le plus commun, idéal pour les photos et les visuels très riches en couleurs
- PNG-8 : le format recommandé pour les graphiques simples, les icônes et les logos
- GIF : pour toutes les images animées qui ponctuent vos messages
- PNG-24 : idéal si vous cherchez un effet de transparence ou pour les images complexes
- SVG : un format recommandé pour les images vectorisées, vous pouvez ainsi en changer le format sans perdre en qualité
Pour plus de détail, voici l’infographie (en anglais) qui vous permettra de mieux sélectionner le format d’images en prenant en compte des éléments comme la compression, la scalabilité ou la transparence.
Attention, quel que soit le format choisit, il est important de rester vigilant sur le poids de l’image que vous mettez en ligne. Plus son poids est élevé, plus il retardera le temps de chargement de votre page web et pourra pénaliser son indexation dans les pages de résultats des moteurs de recherche.

Via tekRESCUE



Infographie intéressante, mais avec une erreur de taille : à l’exception du format SVG, tous les autres sont compressés, et non pas seulement JPEG !
La différente réside dans le fait que JPEG applique une compression « avec perte », tandis que les autres formats appliquent une compression « sans perte ».
Une compression avec perte dégrade la qualité de l’image, plus ou moins selon le niveau de compression choisi ; en contrepartie, la taille de fichier obtenu est généralement plus petite que pour une compression sans perte.
Deux belles erreurs :
1) Couleurs illimités = 16 millions (2^24). Pas une de plus… Ce n’est pas la définition mathématique de l’illimité, même si l’œil humain n’en distingue pas beaucoup plus…
2) PNG et GIF sont compressés. Mais avec une méthode de compression sans perte : LZW pour GIF et Deflate pour PNG.
SVG existe aussi dans des variantes compressées… SVGZ ou SVG 1.1